cs 기술 면접 공부
CSS
DaEun_
2023. 3. 16. 09:32
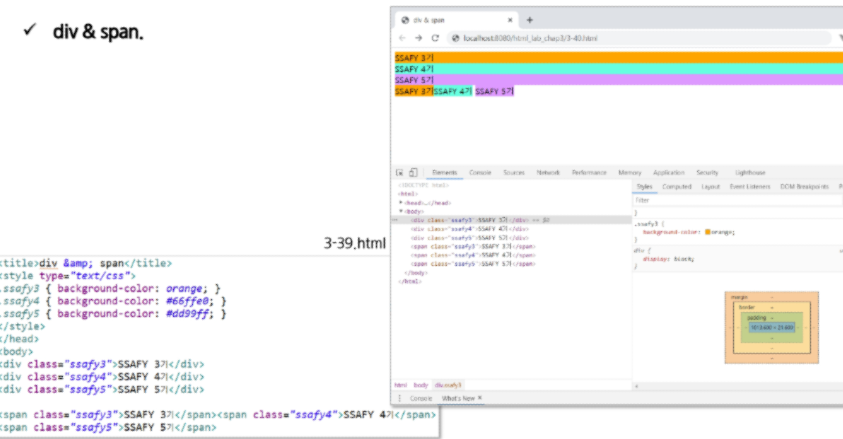
div> 태그: 페이지의 영역 분리
<span> 태그: 줄바꿈 없이 한 줄로 나열되는 인라인 요소

- <nav>: Navigation의 약자로 메뉴바처럼 여러가지 링크들을 모아놓은 영역을 구분할 때 사용합니다.
- <aside> : 페이지의 사이드바처럼 본문과 별개의 내용을 포함하는 사이드에 위치한 영역을 구분할 때 사용합니다.
- <article> : **<section>**과 비슷하지만, 관련 뉴스 혹은 관련 컨텐츠처럼 그 자체만으로도 독립적인 영역을 구분할 때 사용합니다.
CSS
CSS는 Cascading Style Sheets의 약자로 기본적인 스타일이 이미 지정된 HTML 요소를 개발자가 직접 다양한 스타일로 디자인할 수 있는 언어입니다.
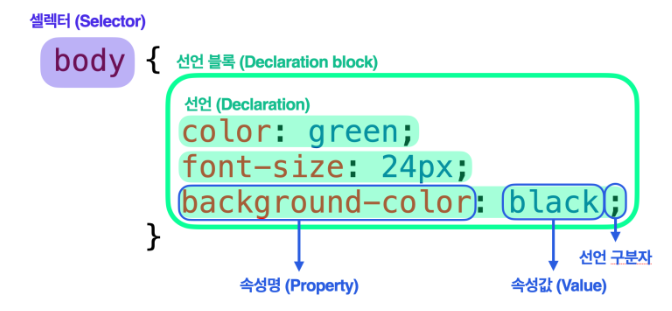
문법

<!-- 아이디-->
#title {
}
<!-- class를 공유하는 특정 요소들의 스타일 지정 --!>
.article{
}
<!--그룹선택자--!>
h1{}
h1,h2{}
<!--전체 선택자--!>
* {}
div *{}
CSS 적용 방법
- 내부: <head>테그 내에 <style>태그 삽입
- 외부 스타일 시트
<link rel="stylesheet" href="/styles.css"> - 외부에서 CSS파일을 작성하고, HTML의 <head>태그 내에 링크 태그 삽입
- style 속성으로 지정
스타일 적용 우선 순위
인라인(유지보수가 용이하지 않음) > 내부 > 외부
마지막 규칙, 구체적인 규칙, !Important가 우선 적용
선택자
1. 일반 선택자
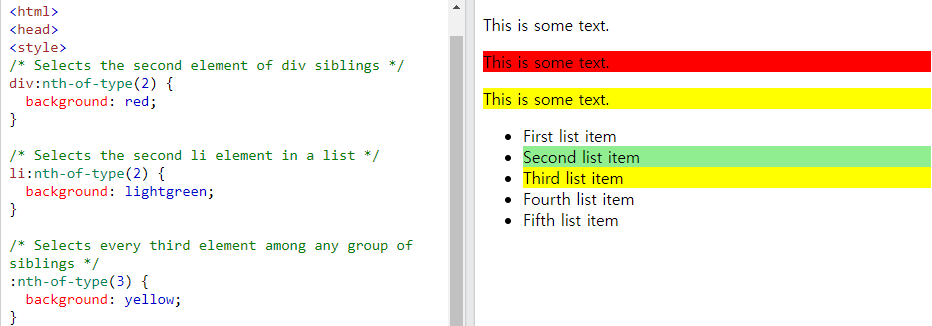
2. 복합 선택자
- nth-of-type(n): 타입의 n번째

css 우선순위
- 불려온 순서대로 스타일 적용
- 더 구체적이고 그 선택된 대상을 좁히는 선택자의 우선순위가 높다.
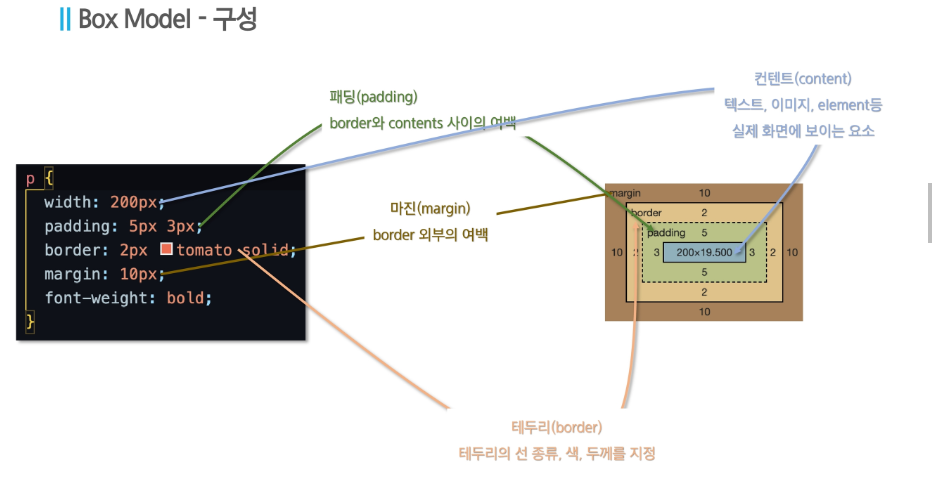
Box Model 구성
- content, Padding, Border, Margin
- 콘텐츠를 정렬, 위치 지정 위해 Padding, Margin 속성 활용

- box-sizing의 기본 값이 content-box이다.
- border까지를 고려할 경우 border-box로 설정
가운데 정렬
E {margin: 0 auto} : 중앙 정렬
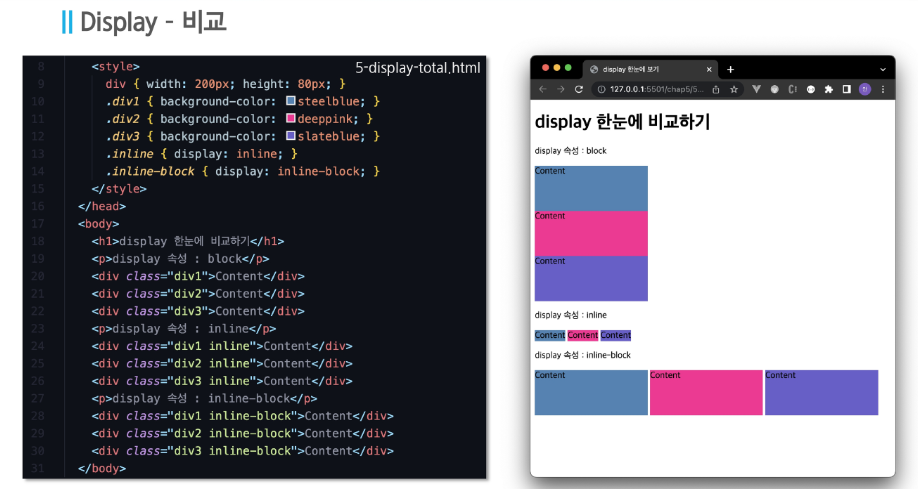
Display
- visiblity: hidden ⇒공간을 차지하고 보여지지 않음
- display:none ⇒공간을 차지하지 않으면서 보여지지 않음
- block: width, height(자신만의 크기)가질 수 있음
- inline-block: 배치는 인라인 성격, 크기는 block의 스타일
⇒display 속성의 기본 설정 값을 변경할 수 있음


포지셔닝
- 요소들의 배치를 어느 위치에 할 것인지
- static: 기본값 / relative: 자신의 static 위치에서 상대적인 위치에 배치 / absolute: 부모와 조상을 기준으로 절대적인 위치에 배치 / fixed: 보여지는 화면 기준 고정된 위치에 배치(스크롤이 일어나도 지정된 위치)
- overflow: 상위 엘리먼트에 속한 내용이 엘리먼트의 크기보다 큰 경우
*주의사항
- absolute인 자식은 부모 공간의 크기에 영향을 주지 않는다.
- ⇒부모는 이런 상황을 고려해서 자신의 크기를 결정하도록 한다.
- absolute인 자식이 부모 기준으로 절대 위치를 잡기 위해서는 부모가 non-static 포지션이어야 한다. (아닐 시, 조상을 찾아 위로 계속 탐색)
- relative인 요소는 자신의 static위치 기준으로 영역을 잡는다.
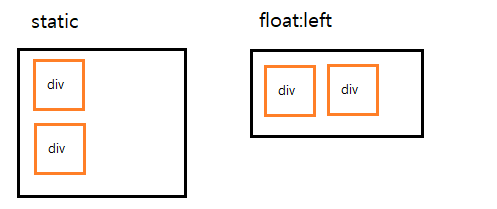
float 속성
- 이미지와 Text를 함께 보여주기 위한 속성
- 옆으로 나란히 요소들을 배치하는데 많이 활용
- float: left, right, center

- floating처리된 다음에 오는 요소가 floating에 영향을 받지 않기 위해서 floating을 해제 해야 된다.
- floating 처리된 요소는 부모 공간에 포함되지 않는다.
- ⇒ Overflow: hidden 활용 →floating이 clear되는 효과 o
- Clear 속성 사용 clear:left/right/both
flex