Client
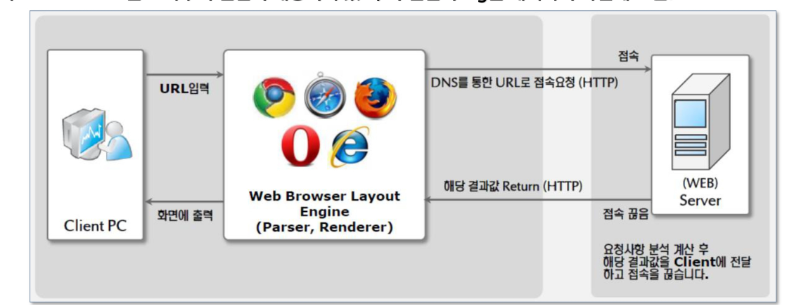
- 브라우저 → DATA 발생/ URL, PORT를 통해 서버에 REQUEST(요청)
- html(구조)
- css(디자인)
- js(동작)
- CSR: 클라이언트에서 데이터를 받아 화면을 만듬
- SSR(Jsp, CSS): 서버쪽에서 만들어줌
Server
- Framework: get, db요청, 응답을 처리해줌
- Spring + Mybatis(JPA)
- WAS
- DB server
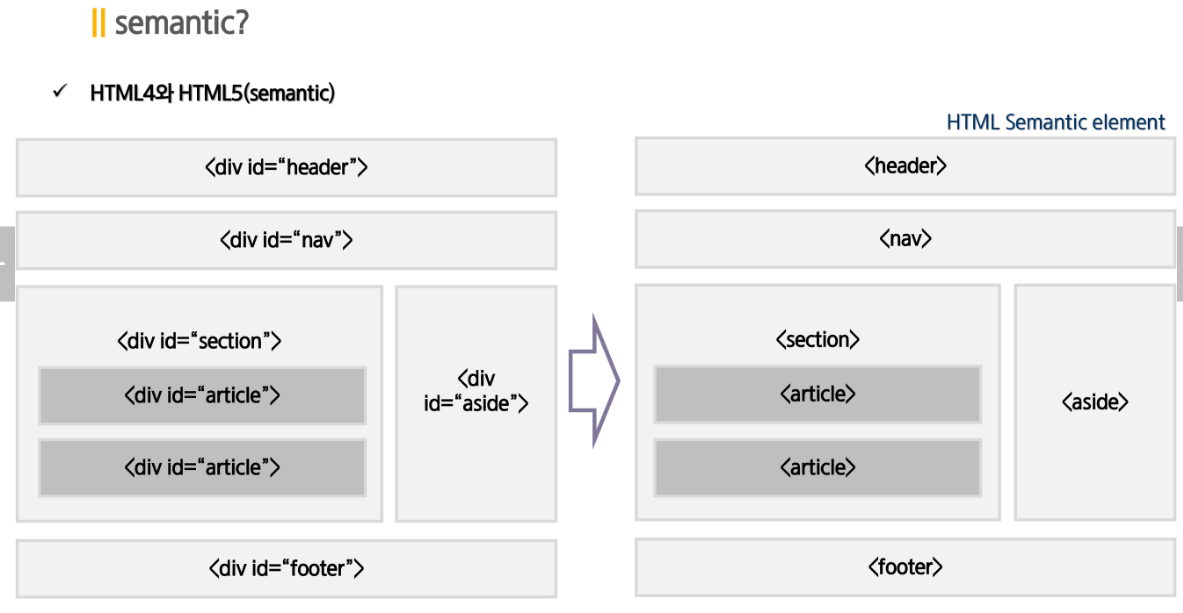
HTML4 → HTML5
- MarkUp 변화
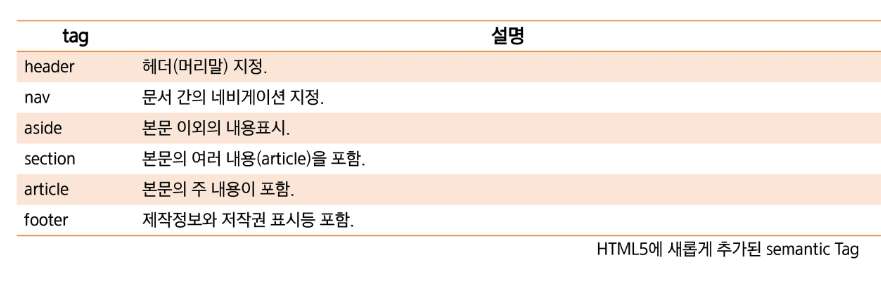
- Semantic tag 지원: main, aside, article, section, header, footer….
- Media tag: 확장 프로그램 설치 없이도, 영상, 오디오 실행 / audio, video
- form control/validation 지원
- JS API 지원
- Media API, Storage API, WebSocket API, WebWorker API(JS에서도 멀티 스레딩 가능) 지원
HTML5
- 멀티미어 요소 재생
- 과거 브라우저는 멀티미디어 재생 위해 별도의 외부 플러그인을 사용해야 했으나, HTML5는 멀티미어 요소를 별도의 플러그인 없이도 재생 가능
- 서버와 통신
- 서버-클라이언트 사이 소켓 통신이 가능
- Semantic Tag 추가
- 웹사이트를 검색엔진이 빠르게 검색할 수 있도록 하기 위해 특정 tag에 의미를 부여하는 방식
- <header>태그의 내용만을 검색해서 보다 빠르게 검색 진행 가능
- 표현 중심의 MarkUp에서 컨텐츠를 서술하는 MarkUp으로의 변화
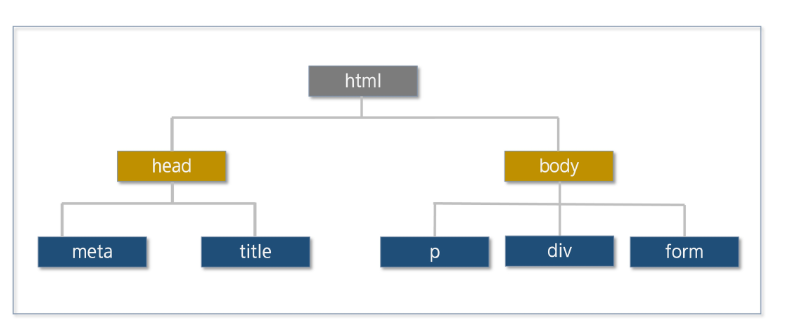
HTML 문서 구조
- <!DOCTYPE html>tag는 현재 문서가 html문서임을 정의
- 시작, 종료 태그가 있으며, 그 사이 문서 내용을 정의
- 각 태그는 고유한 의미 가지고, 웹 브라우저는 이의미에 따라 문서를 화면에 표시
html & Web 작동 원리


VSCode Extension
!+ tab/Enter: 기본 구조
> 자식
+ 형제
. class
# id
Ctrl + Alt + 아래: 블록

스타일 적용 방법
1. 내부 스타일 시트: <style>을 이용하여 HTML페이지 내부에 css 적용
2. 인라인 스타일 : 개별 엘리먼트에 스타일 적용, 가장 먼저 반영
3. 외부 스타일 시트
* 공부에 참고할 사이트
https://www.w3schools.com/html/html_form_elements.asp
기본태그
- Form
- <form action=”서버 측 프로그램 URL”>
- <input name=”abc”> : 데이터가 전송될 항목들은 반드시 이름을 지정한다!
- <input type=”radio” name=”type” value=”1” checked=”checked” >A
- <input type=”radio” name=”type” value=”2”>B
- placeholder: 힌트, required : 필수체크, readonly: 수정 불가능, value: 기본 값
- disabled: input 기능 상실
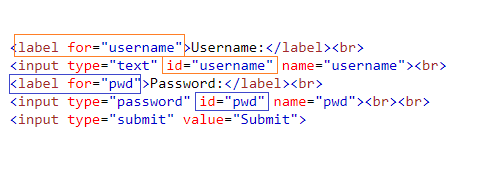
- <label for=”uid”>id</lable>
- <input type=”hidden” name=”type”, value=””/>
- <select name=”hobby” >
- <option value=”abc” selected >수명</option>
- <form method=”post” action=”register.jsp” enctype=”multipart/form-data”> 파일 첨부
- 특정 값을 전송하는 경우에는 <input type=”button”/> or <button type=”button”/>
- <datalist id=”itemlist”> 여러 데이터 나열
- <option value=”bears” label=”부산베어스”/>
- Anchor
- <a>를 사용하며 다른 문서로 연결하기 위해 사용
- href 속성은 이동할 문서의 url이나 책갈피 지정
- label
- 문자를 클릭해도 라디오 버튼과 같은 효과가 나타남

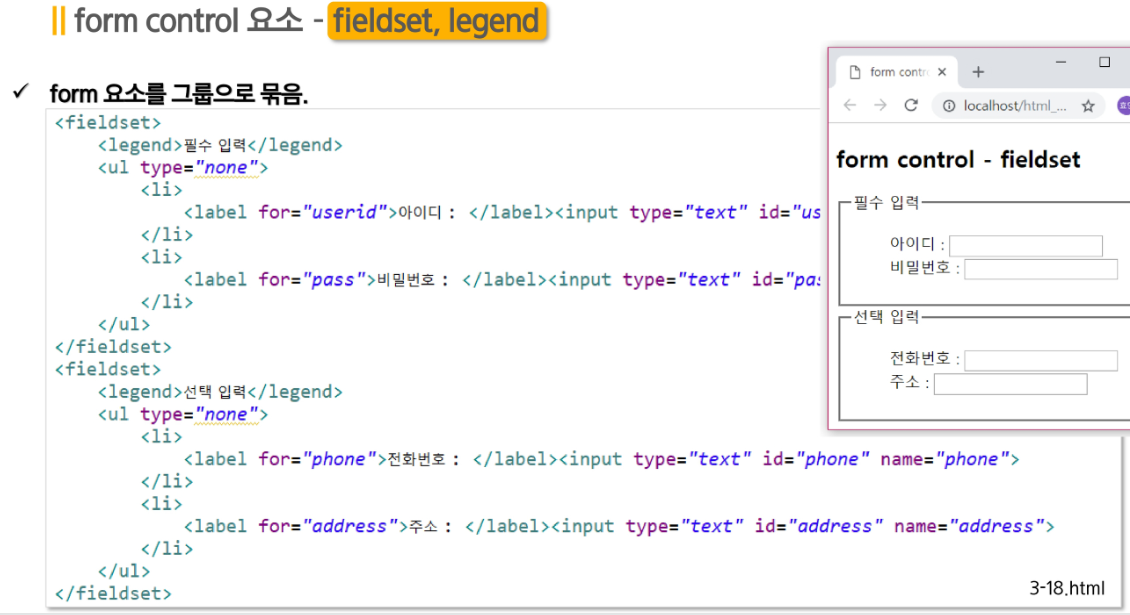
- fieldSet

input 타입
1. submit: 사용자가 입력한 form요소의 정보를 서버로 전송
2. button은 submit, reset의 자체 기능은 없고 스크립트 함수와 연결해서 사용
3. reset: input요소에 입력한 정보를 모두 초기화
4. <input type="image" src="" alt="로그인"/> 이미지 + submit
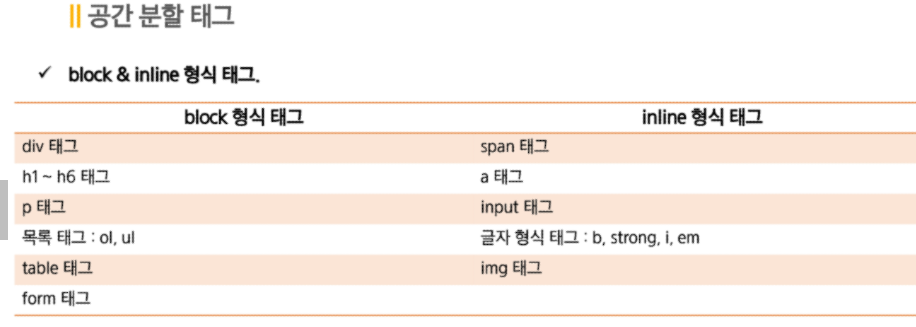
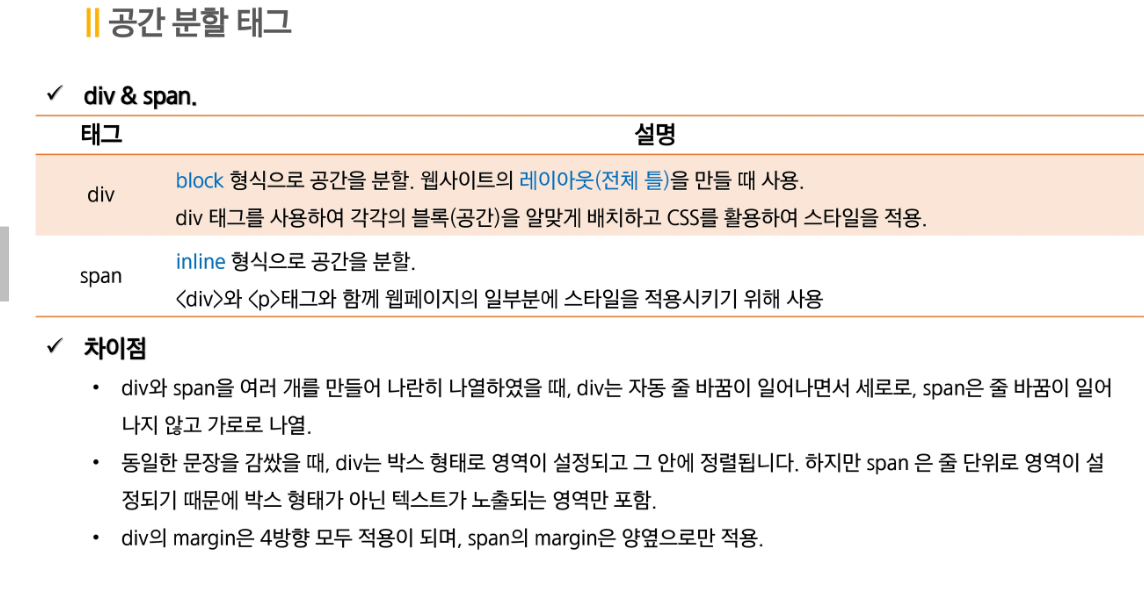
block vs inline
1. Block: 사용하는 element가 한 줄을 모두 사용
2. inline: element는 contents의 크기만큼 공간 사용
- Semantic
- content의 의미를 명확히 설명, 브라우저, 검색엔진, 개발자 모두에게(form, table, img)
- Non- semantic: content에 대해 어떠한 설명도 하지 않음(div, span)

- 공간분할태그
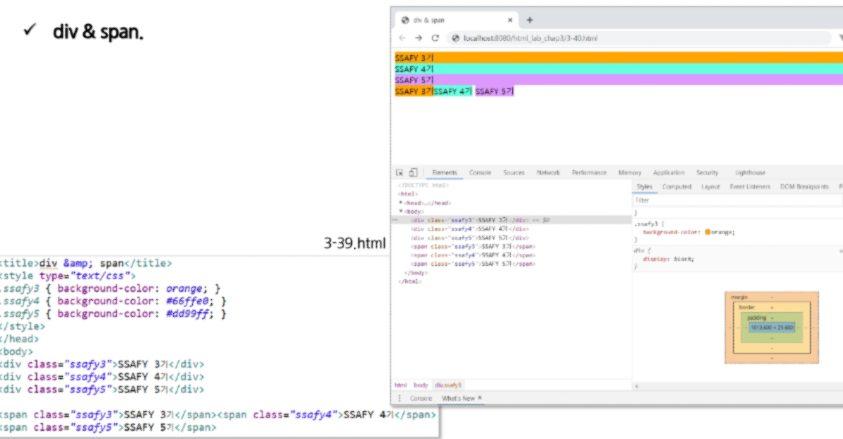
- div: 웹 사이트의 레이아웃(틀)을 만들 떄 사용
- span: inline방식으로 공간 분할, 줄바꿈이 일어나지 않고, 가로로 나열




'cs 기술 면접 공부' 카테고리의 다른 글
| AJAX (0) | 2023.03.20 |
|---|---|
| 데이터 저장소, JSON (0) | 2023.03.16 |
| JavaScript (2) (0) | 2023.03.16 |
| Java Script (1) (0) | 2023.03.16 |
| CSS (0) | 2023.03.16 |