원시 타입: bool, number, string, undefined, null
객체 타입: object
함수 타입: function =>일급객체(first-class function): 함수도 객체
함수를 변수에 저장가능--> 함수를 매개변수로 전달, 리턴값으로 사용 가능
변수 선언: var 변수명 [=초기값];
Java Script: 동적 타이핑 언어: 변수 공간 자체는 타입 정보가 없고, 저장되는 값에 의해 동적으로 타입이 결정됨
let, var, const 차이
- 변수의 중복 선언 불가
- let
- 변수 중복 선언이 불가능하지만 재할당은 가능하다
- const
- 반드시 선언과 초기화를 동시에 진행해야 한다.
2. 변수 호이스팅
- var선언문이나 function선언문 등 모든 선언문이 해당 Scope의 처음로 옮겨진 것처럼 동화되는 특성. 즉 JavaScript는 모든 선언문이 선언되기 이전에 참조 가능
1. 선언: 변수 객체에 변수 등록
2. 초기화: 변수 객체에 등록된 변수를 메모리에 할당, undefined로 초기화
- let
- 선언과 초기화가 분리되어 진행된다. 따라서, 초기화 단계가 실행되지 않으면 참조 에러가 뜬다.
- const
- 선언과 초기화가 동시에 진행된다.
- 런타인 이전에 초기화가 되지 않은 상태이기 때문에 초기화 에러가 발생한다.
객체
- key와 value로 구성된 Property들의 집합
- 함수는 일급 객체이므로 값으로 사용할 수 있다. 변수, 객체, 배열에 저장할 수 있고, 다른 함수에 전달하는 전달 인자(콜캑함수) 또는 리턴 값으로 사용 가능하다.
- 함수는 실행 중에 동적으로 생성 가능
함수 작성 방법
- 함수 표현식의 경우, 표기된 이후에 사용 가능
- var, function을 호이스팅
- 함수 선언문은 위치 관계 없이 어디서든 호출이 가능(Java Script가 로딩되는 시점에 변수 객체에 함수가 등록, 선언/초기화/할당이 한 번에 이루어짐)
- 함수 표현식은 함수 호이스팅이 아니라 변수 호이스팅 발생
console.log(sum()); // x
//1) 함수 선언
function small(x,y){ //함수의 정의가 저장된 상태
return x<y? x:y;
}
//2) 함수 표현식
let sum=function(){ //sum에 대한 선언만 된 상태(공간만 할당된 상태)
let res=0;
for(let i=1;i<=10;i++){
res+=i;
}
return res;
}
//3)생성자 함수
var 함수 이름=new Function(a,b,c);
console.log(small(10,20));
console.log(sum()); //ok
- let-> 식별자들에 대해 처리가되었으나, 실행 엔진이 undefined로 기본 초기화가 되지 않은 상태임
let sum=function(){ //sum에 대한 선언만 된 상태(공간만 할당된 상태)
let res=0;
for(let i=1;i<=10;i++){
res+=i;
}
return res;
}
- var -> 식별자로 등록도 되고, undefined로 초기화가 된 상태임
var sum=function(){ //sum에 대한 선언만 된 상태(공간만 할당된 상태)
let res=0;
for(let i=1;i<=10;i++){
res+=i;
}
return res;
}
- 함수의 호출은 매개변수와 관계 없이 이루어진다?
function myFunc(value1, value2){
console.log(value1,value2);
}
myFunc();
myFunc(1);
myFunc(1,2);
myFunc(1,2,3);

*arguments라는 이름의 지역변수로 매개 변수가 전달된다.
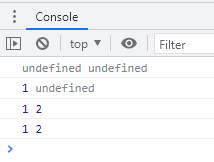
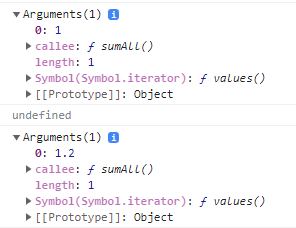
function sumAll(){
console.log(arguments)
}
console.log(sumAll())
console.log(sumAll(1))
console.log(sumAll(1.2))

*같은 표현식
for(let i=0;i<arguments.length;i++
console.log(i);
for(i in arguments){
console.log(i);
}
function sumAll(){
let res=0;
for(let val of arguments)
res+=val;
}
return res;
}
console.log(sumAll(10,20));
결과값: 30
*내부함수/지역함수
function process(value1, value2){
//내부함수 , 지역함수
function big(a,b){
return a>b?a:b;
}
return big(value1, value2);
}
다음과 같이 외부에 big 함수가 선언되면, big 함수코드가 대체될 수 있다.
function process(value1, value2){
//내부함수 , 지역함수
return big(value1, value2);
}
function big(a,b){
return a>b?a:b;
}
콜백함수
- 명시적으로 호출하는 방식이 아니라, 특정 event 발생 시 시스템에 의해 호출되는 함수
고차함수
- 함수를 매개변수로 갖는 함수
function display(viewHandler){
let msg="Hello";
viewHandler(msg);
}
display(function(msg){
console.log(msg);
});
display(function(msg){
alert(msg);
});
let person={ //속성을 3가지 가짐
name:"김재환",
age: 28,
increaseAge : function(){
this.age++;
}
};
console.log(person.name, person.age);
person.increaseAge();
console.log(person.name, person.age);
동적 속성 추가
- 객체의 리터럴 표기법
let obj={};
obj.name="제니";
obj.age=28;
obj.tel="010-0000-0000";
console.log(obj.name,obj.age,obj.tel);
2. 생성자 함수를 만들어 만들어진 객체들이 동일한 속성을 가지도록 함
//생성자 함수
const Person=function(name, age){
this.name=name;
this.age=age;
this.increaseAge=function(){
this.age++;
}
};
let p1=new Person("이동욱",17); //새로운 객체 위한 공간 할당
let p2=new Person("이지아",15);
배열 생성
let arr1=[]; //1. 빈 배열 생성
let arr2=[10,20,30]; //2. 주어진 값을 원소로 하는 배열 생성
arr1[0]=100;
console.log(`arr1: ${arr1.length}, ${arr1[0]}`);
let arr3=new Array();
let arr4=new Array(3); //3. 크기가 3인 배열 생성
let arr5=new Array(10,200,60,450);//4. 크기가 4이고, 주어진 값으로 초기화된 배열 생성
console.log(arr3);
console.log(arr4);
console.log(arr5);
//배열에 값 추가
arr3.push("김태희"); //배열의 끝에 추가한다.
arr3.push("김재환");
console.log(arr3);
고차함수
//고차 함수
console.log("==============forEach=================");
//하나씩 꺼낸 원소, 인덱스, 배열도 받아옴
arr3.forEach(function(element, index, arrObj){
console.log(element);
});
고차함수 활용하여 짝수 추출
//Filter 함수
let arr6=new Array(10,200,65,451);
//짝수인 요소를 출력
let arr6_2=arr6.filter(function(element){
return element%2==0; //true 리턴
});
console.log(arr6_2);
배열의 요소들의 제곱한 값 구하기
let arr6_3=arr6.map(function(element){
return element**2;
});
console.log(arr6_3);
정렬
arr6.sort() //문자열에 기반한 정렬
//오름차순 정렬
arr6.sort(function(a,b){
return a-b;
});
다른 메소드
fill(): 배열의 원소들을 원하는 값으로 채운다.
reverse(): 역순으로 뒤집어 준다.
pop(): 마지막 원소를 제거한다.
shift(): 맨 첫번째 원소를 제거한다.
concat(): 배열에 다른 배열을 더한 새로운 배열을 반환한다.
splice(): 배열에서 지정된 위치부터 원하는 개수만큼 잘라낸 배열을 반환한다. (잘라냄!!!!!) - slice는 안 잘라냄!!
Math
console.log(Math.random()); //난수 발생 : 0 ~ 1 사이의 실수 난수
console.log(Math.floor(2.56)); //작은 정수중 제일 큰 값 : 2
console.log(Math.ceil(2.26)); //큰 정수중에 작은 값 : 3
Window 함수
- 웹 브라우저에서 작동하는 JavaScript의 최상위 전영 객체
- Browser Object Model이라고도 한다.
- SsetInterval(), setTimeOut(): 지정한 밀리초 시간이 흐른 후 함수 호출 가능
'cs 기술 면접 공부' 카테고리의 다른 글
| AJAX (0) | 2023.03.20 |
|---|---|
| 데이터 저장소, JSON (0) | 2023.03.16 |
| JavaScript (2) (0) | 2023.03.16 |
| CSS (0) | 2023.03.16 |
| HTML (0) | 2023.03.16 |